


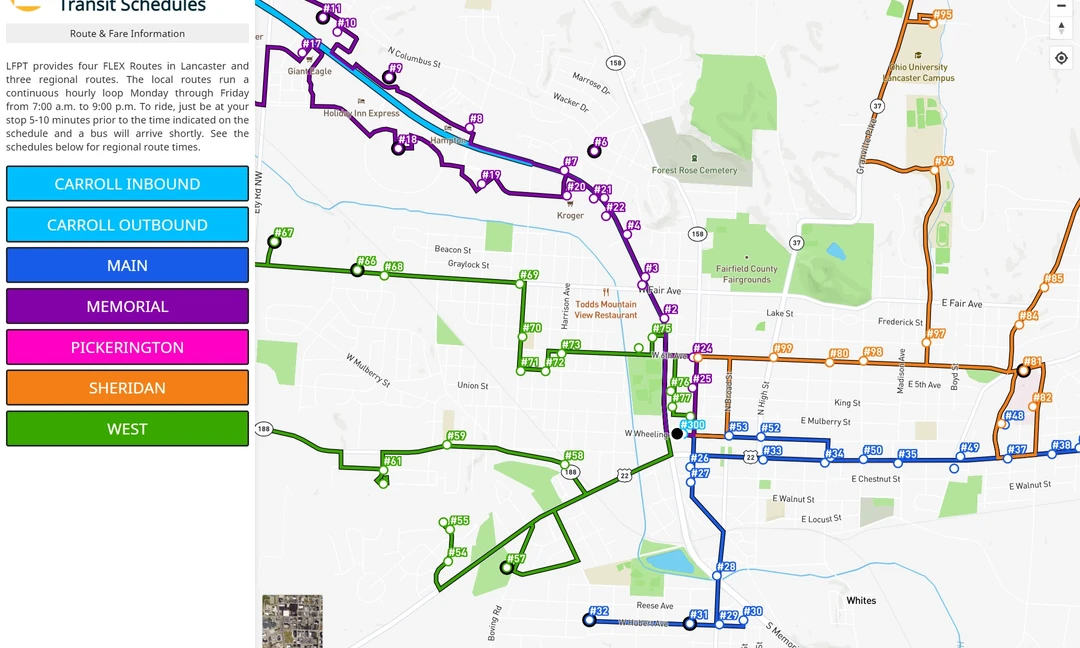
This project consists of a NodeJS script that generates a GTFS feed and interactive map. The only requirements are a GeoJSON routes file, a GeoJSON stops file, and a handful of required static GTFS text files. The result is a feed that can be published to Google, Transit, or any transit feed service, as well as an interactive map with schedules for each route. The schedules can be fixed route with specific times or loop routes that run every hour.

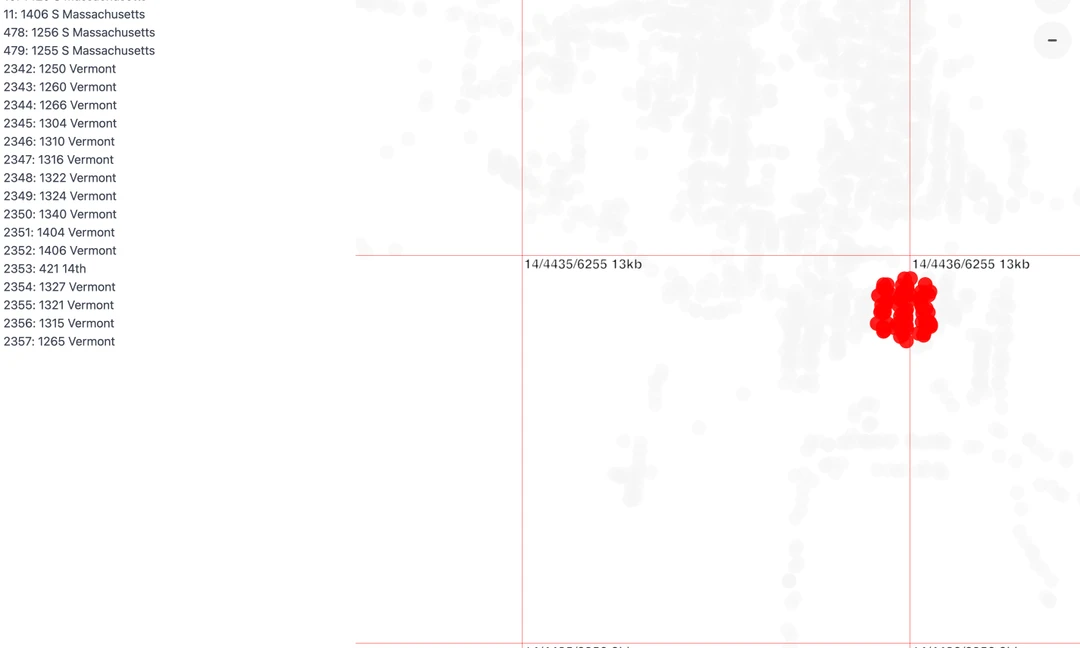
Tilequery queries remote vector tiles and returns GeoJSON features within a bounding box or point buffer. The returned geometry is only as accurate as the data in the tiles. The less tiles that need queried (lower zoom level) the faster the response, but lower zooms have less accurate geometry, so the two factors need to be taken into account when utilizing tilequery.
Polygons and lines will be returned if queried but are cut at the tile boundaries. In those cases it is usefull for querying feature properties but not feature geometry.
|
A pre-built version is available on GitHub and npm and can be used directly in the browser with the global variable tilequery or in Node JS. The example below highlights points within 0.1 miles of the mouse pointer and returns feature properties in the sidebar.
This project is based in part on the vtquery tool by Mapbox.

Update 2023-09-19: I added support for decoding domain values and npx - so you can run the tool straight from the command line. Here’s a ...

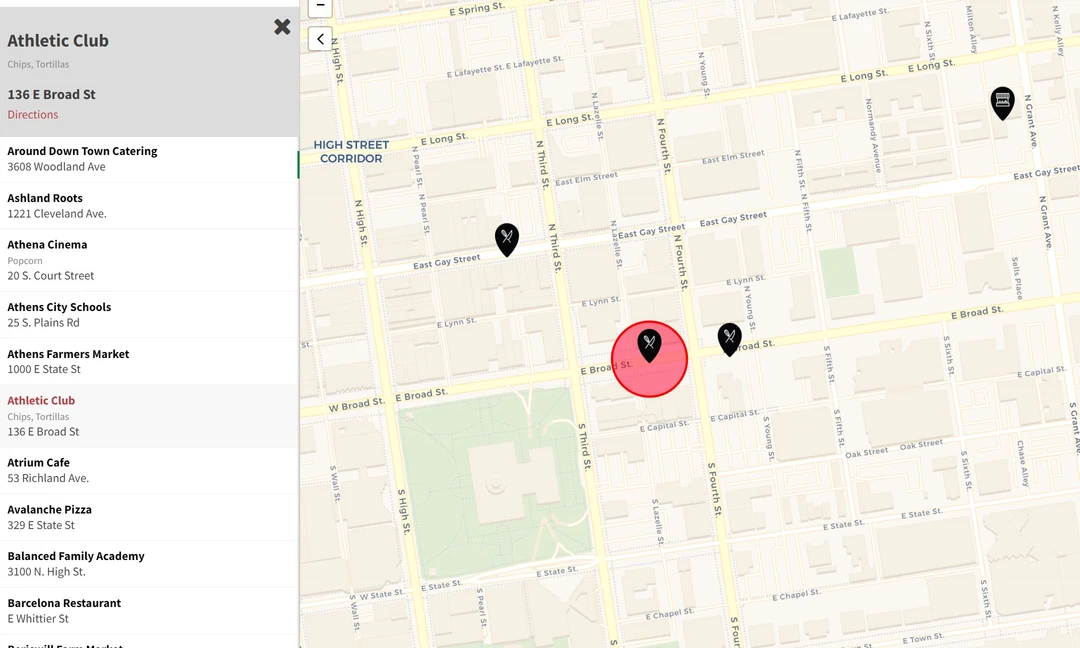
Using the original Mapbox JS store locator example as a starting point, the Shagbark map adds a couple of unique features including store text search and a nearest store locator. The project pulls data from a Google Sheet in NodeJS while building. This allows the client to easily update store locations and available products. Custom icons with the client logo are used to mark store locations. An open source version of this store locator is available on GitHub.